WordPressの無料テーマGiraffe(ジラフ)の文字サイズを簡単に変更する

マサミです。昨日、やっと当ブログの文字サイズを18pxに変更することができました。
今までパソコンで文字が小さくて見えずらかった方、大変ご迷惑をおかけして申し訳ございませんでした。
WordPressのテーマでマサミと同じようにGiraffe(ジラフ)をお使いの方で文字サイズの変更ができない方はぜひ、参考にしてください。
もくじ
なぜ、wordpress Giraffeの文字サイズ変更に手間取ったのか?
私はGiraffeイコールSTINGERだと思い込んでいました。
Giraffeはスタイルシートで文字サイズを変更をしてもNGだった!
あなたも既にご存知かも知れませんが、GiraffeはWordPressの無料テーマ「STINGER」のカスタマイズテーマです。
松原潤一さんというデジタルマーケティングの専門家がお作りになりました。
松原潤一さん、Giraffe使わせていただいています。ありがとうございます!
ここから、本題のなぜ、WordPress Giraffeの文字サイズ変更に手間取ったのか?・・・について書いていきます。
実はマサミは以前にWordPressの無料テーマであるSTINGERを使って、2つのブログを作った経験がありました。
GiraffeはSTINGERのカスタマイズ版だから、文字サイズの変更も同じようにすればできる・・・と思い込んでいました。
そして、Giraffeのダッシュボード>外観>テーマの編集と進み、「編集するテーマを選択」で「giraffe-child」を選択して「giraffe-child: スタイルシート (style.css)」を表示し、スタイルシートの「/*コードを追加する場合はこの下からお願いします↓*/」の下に
@media print, screen and (min-width: 960px) {
.entry-content p {
font-size: 18px; /* 文字サイズ */
line-height: 32px; /* 行間 */
}/*– ここまで –*/
}
上記の文字列を入力して「ファイルを更新」をクリックしました。
(STINGERの文字サイズの変更は上記でOKです。文字サイズ18pxになります)
しかし、Giraffeの場合、ブログを確認してみても・・・全く変化なしです。
そこで、改めて「Giraffe」「文字サイズ」のキーワードでGoogle先生に聞いてみました。
検索でヒットした「めんかの毎日が自由研究」さんには、
p { font-size: 18px; line-height: 35px; margin-bottom: 20px; } たったこれだけのものをペッ!と貼り付けるだけの話でした。
と書いてありました。(2020年3月現在、上記のページは 404 NOT FOUND になっています)
さっそく、先ほどの「giraffe-child: スタイルシート (style.css)」に貼り付けて更新してみましたが文字の大きさは全く変化なしでした。
松原潤一さんの作成したワードプレスのGiraffeは文字サイズが変更できる
途方に暮れて検索で3番目に表示された
「松原潤一さんの作成したワードプレスの無料テーマGiraffeの文字サイズワー …」
という2017年9月のYAHOO!知恵袋を見たら
>このテーマはフォントサイズの変更ができないのでしょうか。
の問いに答えてベストアンサーに選ばれた回答が「できますよ」
・・・だけでした。具体的な方法は何も書いてありません。
しかし、文字サイズを変更する事ができる確信だけは得る事ができました。
何度もGiraffeの「子テーマ」に文字サイズ変更の文字列を張り付けてはブログ確認をしましたが、全ての徒労に終わりました。
Giraffe(ジラフ)の文字サイズを簡単に変更する方法
何事もそうですが、固定観念を持ってはいけませんね。
Giraffe=今まで自分が使用していたSTINGER・・・という観念がダメでした。
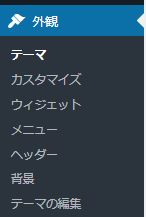
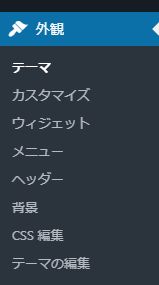
ある日、今まで自分が使用していたSTINGERのダッシュボードとGiraffeのダッシュボードを見比べていたらGiraffeの「背景」と「テーマの編集」の間に「CSS編集」という項目があるではありませんか!
 stingerのダッシュボード |  giraffeのダッシュボード |
「CSS編集」をクリックしてみると下記の画面が出てきました。

上部には「現在のテーマ」「giraffe-child」との表示があります。一番下を見てみると「追加CSS」と!「これだ!」と思いクリックすると追加CSSを記入する空欄が表示されました!
後は、「めんかの毎日が自由研究」さんに書いてあった
p { font-size: 18px; line-height: 35px; margin-bottom: 20px; }
上記のものをパッ!と貼り付け「公開」ボタンをクリックするだけの話でした。
ただ、未だに不思議なのは「テーマの編集」から「giraffe-child」を見ても、上記の命令文の書き込みが確認ないのです。
不思議ですね。 マサミ