ワードプレスの表示速度改善の為に行った3つの方法

ワードプレスの表示速度改善の為に行った3つの方法をプラグイン名や手順を備忘録として残しておきます。
またワードプレスの表示速度を早くするために調べた事柄の中に、既に対策済みだった事柄も併せて記載ました。
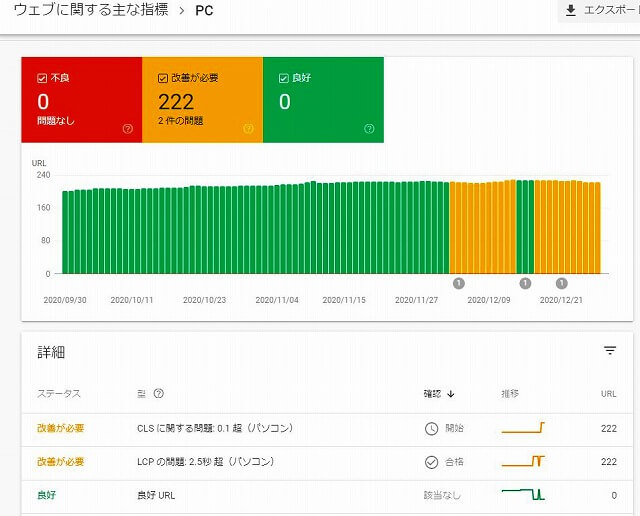
今回、ワードプレスの表示速度改善の必要性に迫られたのは、サーチコンソールの「ウェブに関する主な指標」のPCで改善が必要な URLが222 件も指摘されたからです。
今までは全ての指標がグリーンだったのに、12月3日から突然PCの指標で改善が必要な URLが222件も表示されたのです!ビックリですW
いわゆる本ワードプレスをパソコンで表示するのに2.5秒以上かかっているようでした。
もくじ
サーチコンソールからの改善が必要なウェブに関する主な指標
サーチコンソールの「ウェブに関する主な指標」のPC画像です ↓

サーチコンソールの指標
12月3日から突然PCの指標がイエローの「改善が必要」になっています。
12月14日からの3日間がグリーンに変わった理由は後述します。
ワードプレス表示の高速化で既に行っていた事柄
ワードプレス表示の高速化に必要な事柄を調べた結果、既に行っていた事柄をあげておきます。
1、サーバーの高速化:問題の発覚した12月3日以前からワードプレスを設置しているサーバーの高速化には対応済みでした。
ワードプレス表示の高速化で新たに行った事柄
ワードプレス表示の高速化でマサミが新たに行った事柄をあげてみます。
記事の下書きの削除
2、記事の下書きを削除:下書きした記事がワードプレス内に有ると、表示速度に触ると書いてあり、すべて削除しました。
不要なプラグインの削除
3、不要なプラグインの削除:2、と同じような理由でプラグインが多いとワードプレスの表示速度が遅くなると書いてあり、不要なプラグインの削除を行いました。(プラグインの無効化だけではダメな様です)
削除したプラグインの一覧
下記が削除したプラグインの一覧です。
●BackWPup Xサーバーでのデーターの復元が無料になったので、ワードプレスのバックアッププラグインを削除
●Black Studio TinyMCE Widget ウィジェットの中で記事編集画面と同じビジュアルエディタが使え、便利だが削除
●WebSub/PubSubHubbub 記事を確実にインデックスさせたいなら、Search Consoleを使えば良いので削除
●Master Post Advert moreタグの上に広告表示するプラグインも削除
上記のプラグインを削除しました。
不要なプラグインを削除した結果は
不要なプラグインを削除結果、12月14日から16日の3日間は指標がグリーンになりました!
が・・・17日からまた、イエローに・・・。
いよいよ「PageSpeed Insights」を使用して本格的な対策に取り組みました。
ワードプレスの高速化に必要なプラグインを導入
4、ワードプレスの高速化に必要なプラグインの導入
ネットで調べた結果、ワードプレスの高速化に必要なプラグインが2つ見つかりましたので、導入しました。
上記の「プラグインを削除」には反しますが仕方がありません。
3、でプラグインを4つ削除して、4、でプラグインを2つの導入ですから許されるかも?
EWWW Image Optimizerの導入
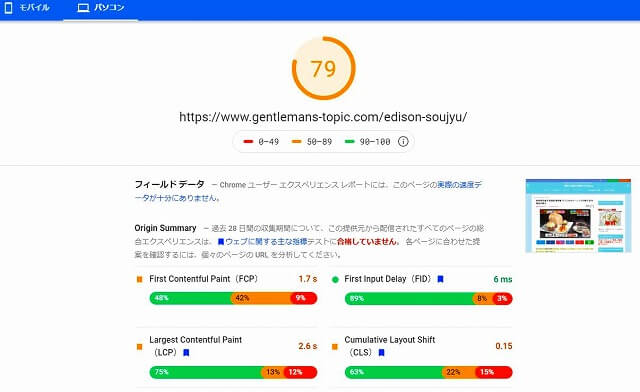
PageSpeed Insightsで調べた結果、「改善できる項目」の中で画像の表示項目が一番上に大きく表示されていたので上記の1、EWWW Image Optimizerというプラグインを導入しました。
EWWW Image Optimizer導入前の画像がありませんので、無効化した画像が ↓ の図で79点。

PC-79
ちなみに、モバイルの方は15点でした!
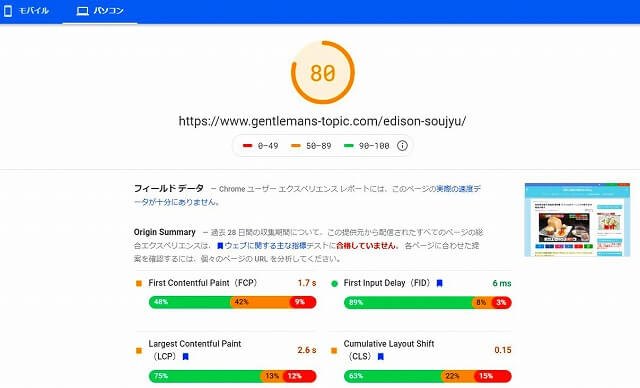
そして、EWWW Image Optimizerを有効化した画像が↓ 4の80点です。

PCで80で80点でした
ちなみに、モバイルも19点に上がりました。
※本当はEWWW Image Optimizerの設定をしたうえで、サーバーの「.htaccess編集」を編集して画像を次世代フォーマットで配信すると更に良いとは思うのですが、時間の都合で今回は未だ実施していません。
また、EWWW Image Optimizerの設定途中に画像の「遅延読み込み 」の項目があります。
そして、画像の「遅延読み込み 」は、下記のAutoptimizeにも有り、今回はAutoptimizeの「遅延読み込み 」が良さそうなのでこちらを採用しました。
後日に「a3 Lazy Load」というプラグインを導入しましたので、上記の「Autoptimize」の「遅延読み込み 」は解除しました。
Autoptimizeの導入
AutoptimizeというプラグインはHTML/CSS/JavaScriptなどを軽量化&最適化するそうです。
HTML/CSS/JavaScriptなどの最適化は、Web制作の専門知識がないとかなり難しく、マサミにもチンプンカンプンですが、Autoptimizeを使えば、知識のない初心者でも簡単にWordPress高速化を実現できるというので、導入してみました。
(私がダウンロードしたAutoptimizeは、バージョン 2.8.1で、このバージョンの詳しい設定方法が判りませんでした。旧バージョンの設定を参考に有効化したしたのですが・・・)
結果は、PCで85点になりました!

PCで85点になりました
ちなみにモバイルは24点でした。
最後に覚え
ちなみに、12月30日現在のサーチコンソールの指標ですが、PCが85点台でも相変わらずイエロー表示で改善が必要!
それどころか、12月の27日まではオールグリーンだったモバイルの指標も28日から 223件のURLで改善が必要のイエローに変わってしまいました!
一時期、PageSpeed InsightsでのPCの採点が70点台でイエローなのにモバイルの10点台で改善する必要が無いのかな???と、不思議に思ったのですが・・・。
年越し早々から大きな課題が残されてしまいました。
ワードプレスの表示速度改善の為に行った3つの方法のまとめ
サーチコンソールの「ウェブに関する主な指標」のPCでの改善が必要と指摘されました。
そこで、PageSpeed Insightsとワードプレスの高速化プラグインを使用するなどして、70点台だったPCの評価を85点までアップしました。
プラグイン名や手順を忘れないための備忘録として残しておきます。 マサミ